Willkommen zum zweiten Teil unserer Artikelserie, in dem wir uns auf die Konzeption unserer E-Learning-App für Elektrotechnik-Azubis konzentrieren. In dieser Ausgabe beleuchten wir den Architektur-Entwurf und die Struktur, die unserer App zugrunde liegt. Wir werden erörtern, wie wir eine klare und effiziente Architektur geschaffen haben, die auf der Erweiterung der Expo-Architektur basiert und eine intuitive Aufteilung in „Screens“ und „Components“ umfasst.
Außerdem stellen wir unser Use-Case Diagramm vor, das ein wesentliches Werkzeug zur Visualisierung der Nutzerinteraktion mit der App darstellt. Dieses Diagramm ist nicht nur zentral für unser Entwicklerteam, sondern hilft auch, die Benutzererfahrung aus der Perspektive der Auszubildenden zu verstehen und zu optimieren. Tauchen Sie mit uns in die Welt der App-Entwicklung ein und entdecken Sie, wie wir eine benutzerfreundliche und effektive Lernumgebung schaffen!
Architektur-Entwurf
Für die Projektarchitektur haben wir uns für eine erweiterte Variante der von Expo vorgegebenen Architektur entschlossen. Dabei wird in “Screens” und “Components” unterteilt, wobei “Screens” die jeweiligen Seiten der App entsprechen und aus verschiedenen Bestandteilen bestehen, die sogenannten “Components”. Um die Komponenten erweiterbar zu halten, wurden die komplexen Komponenten als “Molecules” angelegt, welche wiederum aus einfacheren Komponenten “Atoms” bestehen. Dies ermöglicht es einfache Komponenten wie Buttons, Eingabefelder etc. zu “Molecules” zusammenzusetzen, ohne dass dies in der Ordnerstruktur unübersichtlich wird.
Zudem wurde eine “navigation”-Schicht hinzugefügt. Dort wird die gesamte Navigation in der App gehandhabt, welche durch einfache Endpoints aufgerufen werden kann. Wie für Redux typisch wird außerdem noch eine “store”-Schicht hinzugefügt, welche wiederum in “actions” und “reducers” untergliedert wird. Um die App möglichst modular zu gestalten und diese im Nachhinein über eine Konfigurationsdatei anzupassen, wird noch eine Style-Konfiguration und Daten-Konfiguration eingeführt.
Use-Case Diagramm
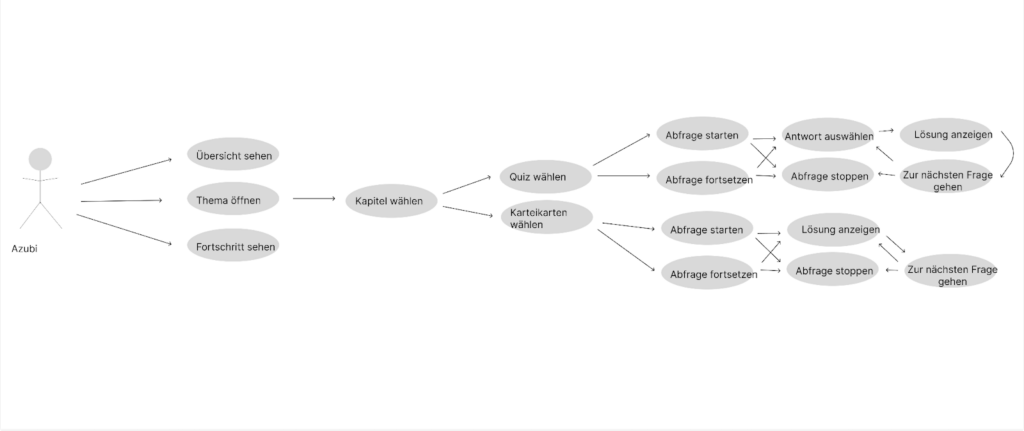
Um zu veranschaulichen, wie der Navigation und die Benutzung der App durch den Nutzer aussieht, wurde folgendes Use-Case Diagramm erstellt. Dies ermöglicht es im späteren Verlauf, die Funktionalitäten so umzusetzen, wie es der Endnutzer erwarten wird.

Die App Nutzer werden in dem Diagramm als Azubi dargestellt. Dieser kann ebenfalls die Themenübersicht und zusätzlich den Fortschritt der absolvierten Themen, Kapitel und Abfragen sehen. Der Nutzer kann von allen verfügbaren Themengebieten eins öffnen und dort das gewünschte Kapitel auswählen. Anschließend kann er zwischen Quiz oder Karteikarten wählen und die Abfrage starten.
Die Abfrage kann mach dem Starten jederzeit gestoppt bzw. unterbrochen werden. Der Fortschritt wird hierbei gespeichert, sodass die Abfrage fortgesetzt werden kann. Bei der Quiz-Abfrage kann die Antwort ausgewählt und anschließend die richtige Lösung angezeigt werden. Von dort kann der Nutzer zur nächsten Frage springen. Bei der Karteikarten-Abfrage gibt es keine Antwort zum Auswählen, stattdessen kann man die Frage sehen und anschließend die Lösung anzeigen lassen.
Nächster Schritt
Bleiben Sie dran für den nächsten Teil unserer Serie, in dem wir uns der wichtigen Phase der Risikoanalyse widmen. Dort werden wir untersuchen, welche Herausforderungen und potenziellen Stolpersteine in der Entwicklung unserer E-Learning-App lauern und wie wir diese effektiv angehen. Ein Einblick, der für jeden Entwickler und Projektmanager von unschätzbarem Wert ist!


