Willkommen zum nächsten Teil unserer Serie, in dem wir uns eingehend mit der Struktur und dem Design unserer E-Learning-App für Auszubildende im Elektrotechnikbereich befassen. In diesem Abschnitt fokussieren wir uns auf den Projektstrukturplan und das grafische User-Interface, zwei Schlüsselelemente, die maßgeblich zum Erfolg des Projekts beitragen.
Projektstrukturplan
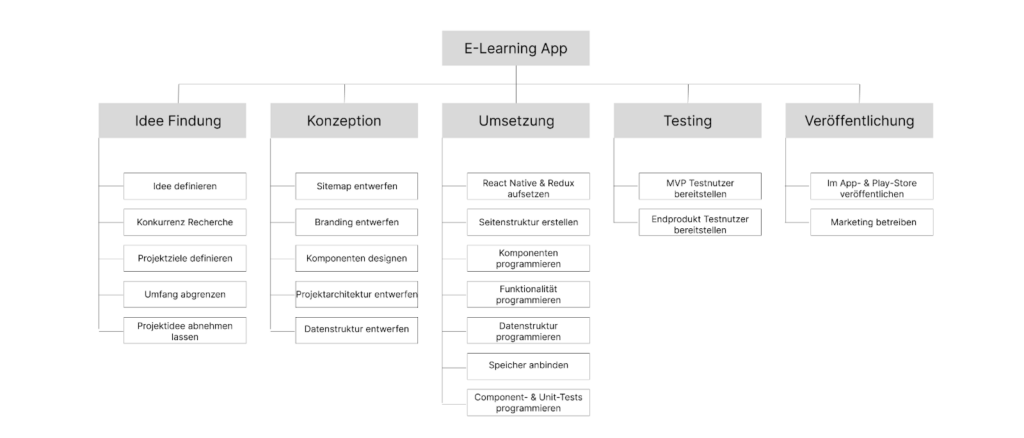
Für die reibungslose Durchführung des Projekts wurde ein Projektstrukturplan erstellt, bei welchem die Arbeiten in mehrere Phasen aufgeteilt und die jeweiligen Arbeitsschritte definiert wurden. Es ist jedoch wichtig anzumerken, dass das Projekt agil durchgeführt wird. Das bedeutet, dass nach einem Sprint die Möglichkeit besteht, wieder in eine bereits abgeschlossene Phase zurückzugehen, um eventuelle Probleme oder Änderungen umzusetzen.

Grafisches User Interface
Der Prototyp wurde mit Figma erstellt. Zuvor wurden andere gängige E-Learning-Apps und Websites betrachtet und analysiert, welche deren getroffenen Design-Entscheidungen sich positiv oder negativ auf die Bedienbarkeit auswirken. Anschließend wurde ein Entwurf erstellt, der die bestmögliche Benutzererfahrung liefern soll.
Homescreen
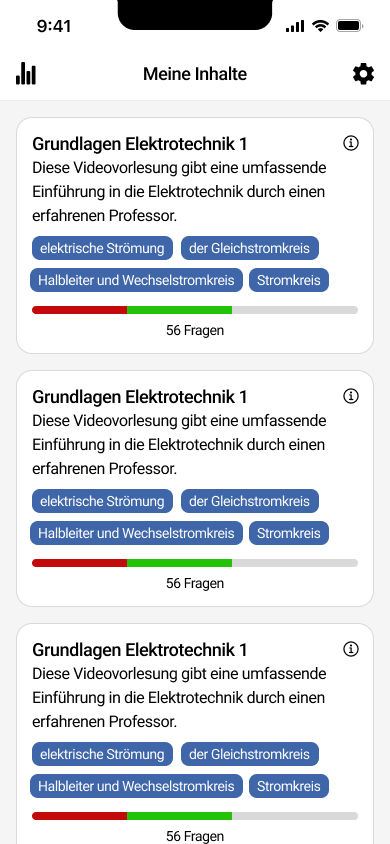
Der Homescreen spiegelt das Herzstück der App wider. Hier wird die Übersicht der verfügbaren Themengebiete angezeigt. Diese Themen werden kartenähnlich in einer Liste dargestellt. Dabei ist für jedes Thema die Bezeichnung, eine kurze Beschreibung, sowie farblich hervorgehobene Kategorien, die diesem Thema zugeordnet wurden.
Mithilfe einer Fortschrittsleiste wird visuell dargestellt, wie viele der dort enthaltenen Fragen bereits richtig und falsch beantwortet wurden. Außerdem erkennt man, wie viele Fragen noch übrig sind.

Quiz- & Karteikarten-Übersicht
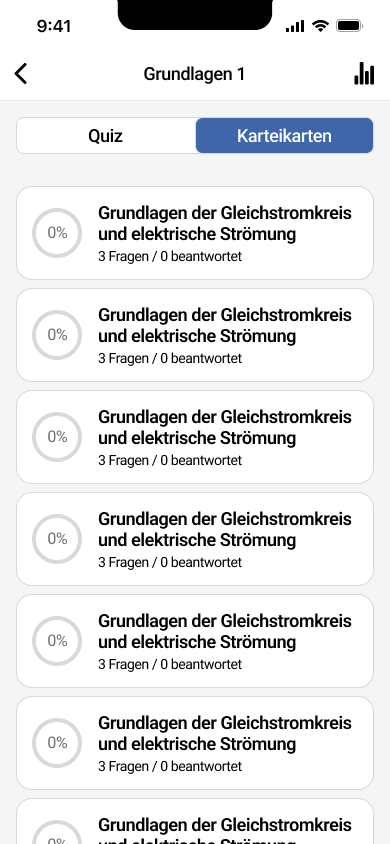
Durch Klicken auf einen Themenbereich öffnet sich die Quiz-Übersicht. Dort werden in einer Liste die verfügbaren Quizze angezeigt, welche jeweils ein bestimmtes Thema abdecken. Durch eine runde Fortschrittsanzeige ist auch hier ersichtlich, wie viele Fragen bereits beantwortet wurden und wie viele noch verfügbar sind.
Über das obere Tab-Menü kann zur Karteikarten-Übersicht gewechselt werden, welche genauso aufgebaut ist wie die Quiz-Übersicht.

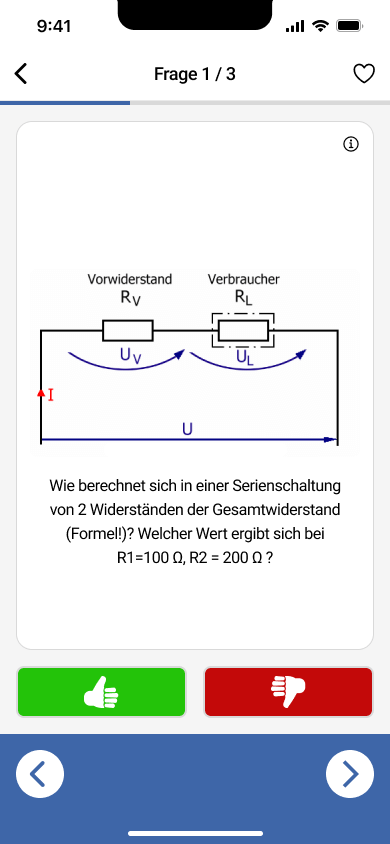
Quiz-Abfrage
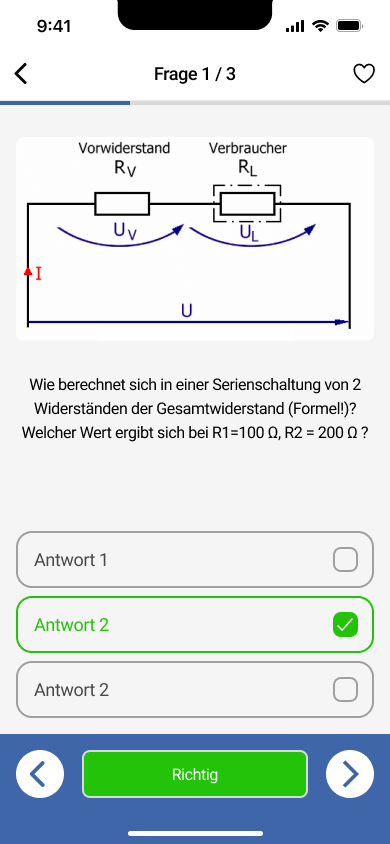
Die Abfrage wird durch das Klicken auf ein Themengebiet in der Quiz-Übersicht gestartet. Während der Abfrage wird im oberen Bereich die Frage gestellt. Hierbei kann diese aus Text und/oder einem Bild bestehen. Durch Klicken auf eins der Antwortfelder wird dieses ausgewählt (mit blauen Haken visuell dargestellt).
Durch Betätigen des “Antwort einloggen” Buttons wird die Antwort validiert und das Ergebnis angezeigt. Färbt sich das ausgewählte Feld grün, war die Antwort korrekt. Färbt sich dieses rot, war die Antwort falsch.
Zusätzlich besteht die Möglichkeit, sich nun eine ausführliche Erklärung zu öffnen, welche mithilfe eines Modals angezeigt wird.

Karteikarten-Abfrage
Die Karteikarten-Abfrage ist ähnlich aufgebaut wie die Quiz-Abfrage. Im oberen Teil wird die Fragestellung angezeigt, welche aus Text und/oder Bildern bestehen kann. Durch einfaches Tippen auf die Karteikarte wird die Rückseite und somit die Lösung angezeigt.
Nun kann der Nutzer sich selbst bewerten, ob er mit seiner eigenen Antwort zufrieden ist oder nicht. Dies geschieht durch Betätigen des grünen oder roten Knopfes.
Wenn eine ausführliche Erklärung hinterlegt wurde, kann diese ebenfalls über ein Modal angezeigt werden.

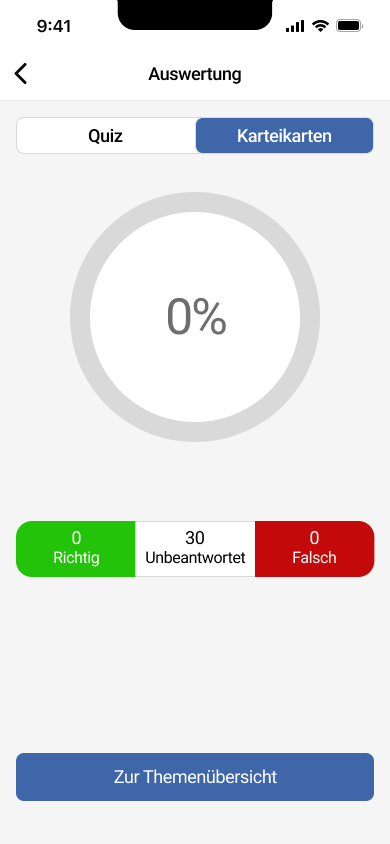
Auswertung
Nachdem alle Fragen eines Quizzes oder eine Abfrage beantwortet wurden, wird der Nutzer zur Auswertung weitergeleitet. Dort wird grafisch dargestellt, wie viele Antworten richtig beantwortet wurden und wie viele falsch.
Die Auswertung kann auch vor dem vollständigen Abschluss aufgerufen werden, in diesem Fall werden noch nicht beantwortete Fragen ebenfalls angezeigt.

Nächster Schritt
Verpassen Sie nicht den nächsten Teil unserer Serie, in dem wir uns mit der komplexen Welt der Datenstruktur unserer E-Learning-App auseinandersetzen. Erfahren Sie, wie wir die Inhalte und Funktionalitäten unserer App organisiert haben, um eine nahtlose und effiziente Nutzererfahrung zu gewährleisten. Ein tiefer Einblick in die technische Basis, die unser Lernwerkzeug antreibt, erwartet Sie!


