Wenn Sie nach einer einfachen Möglichkeit suchen, Ihre Website zum Leben zu erwecken, dann sind Sie hier genau richtig. Lassen Sie uns gemeinsam entdecken, wie Sie dynamische Lottiefiles Animationen in Ihre WordPress-Site integrieren können!
Was sind Lottiefiles?
Stellen Sie sich vor, Sie könnten kleine, animierte Grafiken haben, die nicht nur unglaublich gut aussehen, sondern auch kaum Ladezeit benötigen. Das ist die Magie von Lottiefiles. Diese Animationen basieren auf JSON-Dateien, was bedeutet, dass sie eine kleine Dateigröße haben und flexibel eingesetzt werden können. Sie können alles von einem tanzenden Charakter bis hin zu einem elegant schwingenden Ladebalken darstellen. Die Vielfalt ist enorm – ob für ein lächelndes Emoji, das Ihre Besucher begrüßt, oder eine subtil animierte Schaltfläche, die zum Klicken einlädt, Lottiefiles machen es möglich!
Installation und Einrichtung

Zuerst müssen Sie das Lottiefiles-Plugin in Ihrem WordPress-Dashboard installieren. Gehen Sie dazu auf „Plugins“ und dann auf „Hinzufügen“. Geben Sie in der Suchleiste „Lottiefiles“ ein und klicken Sie bei dem entsprechenden Plugin auf „Jetzt installieren“, gefolgt von „Aktivieren“. Voilà! Das Plugin ist nun Teil Ihrer WordPress-Familie.
Als Nächstes geht es ans Eingemachte: Öffnen Sie die Plugin-Einstellungen und nehmen Sie die grundlegenden Konfigurationen vor. Sie können hier Einstellungen wie Standardgröße und Wiedergabegeschwindigkeit für Ihre Animationen festlegen. Keine Sorge, es ist alles ziemlich intuitiv und benutzerfreundlich gehalten, damit auch Anfänger sich schnell zurechtfinden!
Integration von Lottiefiles in WordPress
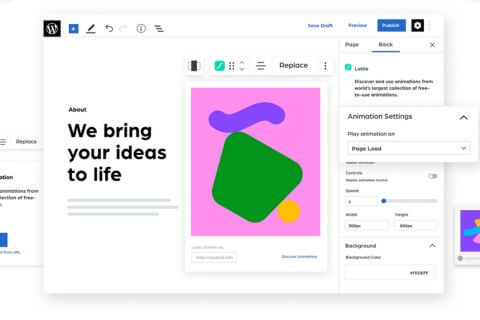
Jetzt, wo das Lottiefiles-Plugin installiert ist, können Sie Ihre Website mit coolen Animationen aufpeppen! Um eine Lottie-Animation hinzuzufügen, erstellen oder bearbeiten Sie einfach einen Beitrag oder eine Seite in WordPress. Sie werden feststellen, dass es nun eine neue Option gibt, um Lottiefiles einzubinden. Klicken Sie auf das Lottie-Icon und wählen Sie eine Animation aus der Lottiefiles-Bibliothek aus oder laden Sie Ihre eigene hoch.
Anschließend können Sie die Animation direkt in Ihrem Beitrag oder auf Ihrer Seite platzieren. Experimentieren Sie mit der Positionierung und Größe, um zu sehen, was am besten aussieht. Sie können sogar die Wiedergabegeschwindigkeit anpassen. Egal, ob Sie eine schwebende Wolke oder einen fröhlich hüpfenden Ball wollen – mit Lottiefiles wird es zum Kinderspiel, Ihre Seite zum Leben zu erwecken!
Best Practices und Tipps

Damit Sie das Beste aus Lottiefiles herausholen, hier einige Tipps und Tricks:
- Erstens, weniger ist oft mehr. Wählen Sie Ihre Animationen sorgfältig aus und setzen Sie sie gezielt ein, um Ihre Botschaft zu verstärken, ohne die Besucher zu überwältigen.
- Zweitens achten Sie auf die Ladezeiten. Obwohl Lottiefiles im Allgemeinen kleine Dateigrößen haben, kann eine Überladung Ihrer Website mit zu vielen Animationen die Ladezeiten beeinträchtigen.
- Drittens bleiben Sie kreativ! Experimentieren Sie mit verschiedenen Animationen, um zu sehen, was am besten zu Ihrem Website-Design und Ihrer Markenpersönlichkeit passt.
- Und zuletzt, nutzen Sie die Skalierbarkeit von Lottiefiles. Diese Animationen sehen auf verschiedenen Geräten großartig aus, was sie ideal für eine responsive Website macht.
Resümee
Jetzt sind Sie bereit, Ihre WordPress-Website mit Lottiefiles zu revolutionieren! Mit diesen einfachen Schritten können Sie Ihre Website dynamisch und interaktiv gestalten, um die Aufmerksamkeit Ihrer Besucher zu gewinnen. Trauen Sie sich, kreativ zu sein, und nutzen Sie die Kraft der Animationen, um Ihre WordPress-Seite zu etwas Besonderem zu machen. Viel Spaß beim Experimentieren und Entdecken der endlosen Möglichkeiten!


