Herzlich willkommen zum nächsten Kapitel unserer Beitragsreihe zur Entwicklung eines Content Management Systems (CMS) für eine Coaching-App. Nachdem wir die technischen und architektonischen Aspekte unseres Projekts sowie die Gestaltung und Entwicklung der Kurs-, Kapitel- und Übersichts-Screens diskutiert haben, wenden wir uns nun einem weiteren essentiellen Thema zu: der Interaktion mit dem Graphical User Interface (GUI).
Die Benutzeroberfläche ist der Dreh- und Angelpunkt, an dem Nutzer auf die Funktionen unserer Anwendung zugreifen. Deshalb ist es von entscheidender Bedeutung, dass die Interaktion mit dem GUI so reibungslos und intuitiv wie möglich gestaltet ist.
Account
Um dieses Tool zu nutzen, benötigen Sie ein Konto. Es besteht die Möglichkeit sich unter /registrieren einen Account anzulegen. Um auf die Tools zuzugreifen, müssen Sie sich über die Anmeldeseite einloggen. Danach werden Sie auf das Dashboard weitergeleitet.
Im Kontobereich (/konto) können die Konto und Profildaten angepasst werden, sowie das Password zurückgesetzt werden.
Kurse und Kapitel bearbeiten
Die Kurse sind das Hauptmerkmal des Tools. Es ist möglich, Video- oder Audiokurse mit dieser Schnittstelle einzurichten. Dazu klickt man auf „Neuen Kurs hinzufügen“ und es erscheint ein Bearbeitungsmodal. Dort können Sie alle Informationen einfügen und den Kurs speichern. Die Reihenfolge in der Liste entspricht der Reihenfolge in der App. Um die Reihenfolge zu ändern, können Sie den Kurs einfach an die neue Position ziehen. Alle Änderungen werden automatisch gespeichert und mit der Datenbank synchronisiert.
Um die App besser nutzen zu können, ist es möglich, die Kurse in bestimmte Kapitel zu unterteilen. Um ein neues Kapitel zu erstellen, klicken Sie auf „Neues Kapitel hinzufügen“. Sie können die Reihenfolge der Kapitel ändern und die enthaltenen Kurse neu anordnen. Per Drag & Drop können Sie sogar einen Kurs nehmen und ihn einem anderen Kapitel zuordnen.
Um einen bestehenden Kurs zu bearbeiten, klicken Sie einfach auf das Bearbeitungssymbol und es öffnet sich die Bearbeitungsmaske, in der Sie Informationen und Einstellungen entfernen, bearbeiten oder hinzufügen können.

Beiträge anlegen
Der Beitragsbereich bietet die Möglichkeit, textbasierte Artikel zu bestimmten Zeiten zu veröffentlichen. Um einen neuen Artikel hinzuzufügen, können Sie auf die Schaltfläche „Beitrag hinzufügen“ drücken oder auf eine leere Stelle im Kalender klicken. Daraufhin öffnet sich ein Modal, in dem Sie alle Informationen wie Titel und den eigentlichen Artikeltext eingeben können.
Um einen bestehenden Beitrag zu bearbeiten, klicken Sie einfach auf diesen im Kalender und das Bearbeitungsmodal wird geöffnet.
Aufbau des GUIs
Das GUI ist ebenfalls in mehrere Komponenten aufgeteilt. Diese sind modular gehalten und die Geschäftslogik wurde ausgelagert. Einzig die Funktionalität, die temporären Werte zu verwalten, sind in den Komponenten enthalten, da dies bei React mithilfe der useStates() geregelt werden, die in dem jeweiligen Komponenten enthalten sein müssen.
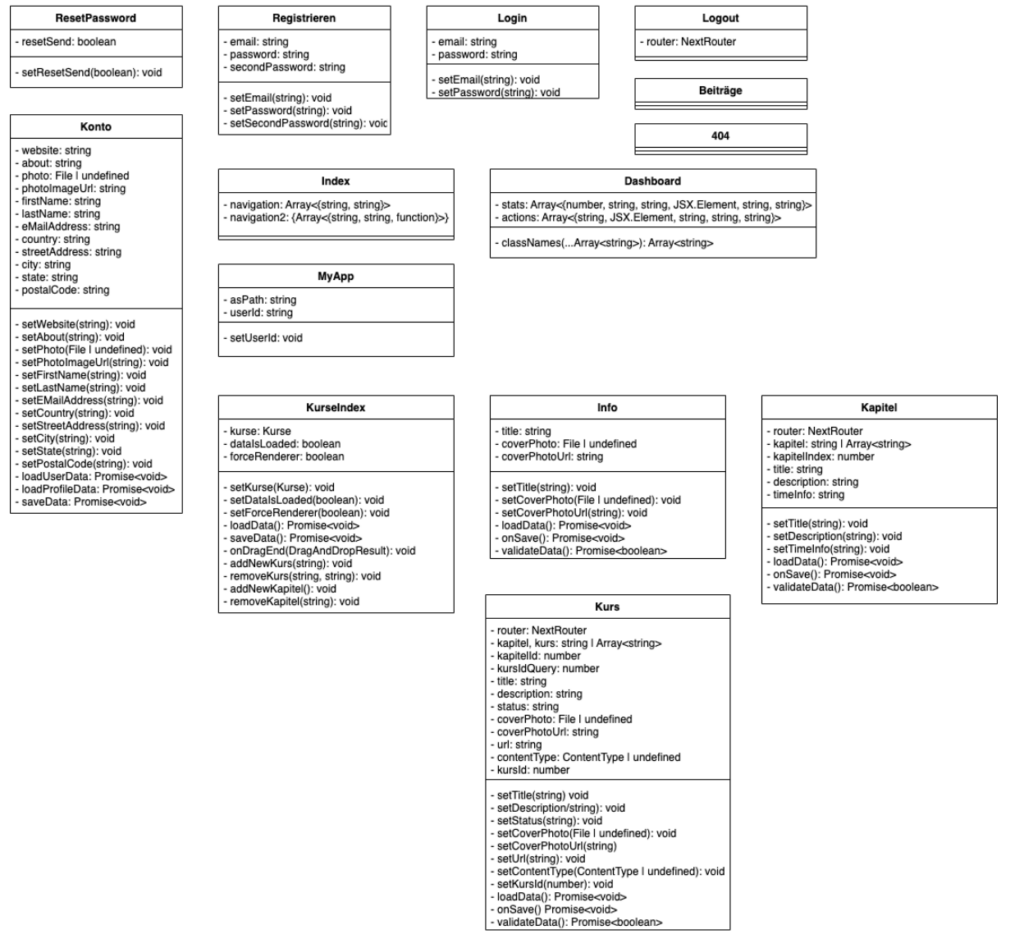
Lange Prozesse und Abfragen, wie das Laden und Speichern der Daten wird asynchron ausgeführt, um keine anderen Prozesse zu blockieren. Diese Funktionen befinden sich bei den Komponenten im oberen Bereich und die asynchrone loadData() Funktion wird mithilfe des useEffect() Handler nach dem Aufruf der Seite einmal ausgeführt. Hier ist eine Übersicht der GUI Klassen:

Fazit
Wir hoffen, dass dieser Beitrag einen umfassenden Einblick in die Funktionsweise der Benutzeroberfläche unserer Coaching-App und die Interaktion mit dem GUI gegeben hat. Die intuitive und reibungslose Interaktion, die durch die Benutzeroberfläche ermöglicht wird, ist ein wesentlicher Faktor, um den Nutzern eine effektive und angenehme Nutzungserfahrung zu bieten.
Bleiben Sie uns weiterhin treu, während wir uns in den kommenden Artikeln weiter in die Details der Entwicklung dieser innovativen Coaching-App vertiefen. Wir freuen uns darauf, Ihnen weitere spannende Einblicke in unseren Entwicklungsprozess zu geben. Bis zum nächsten Mal!


