Nach dem Entwurf des MVPs haben wir uns an die Entwicklung der React Native App gesetzt. Für das Datenmanagement in der App haben wir Redux verwendet. Damit konnten wir benötigte Daten in den verschiedenen Komponenten und Screens problemlos nutzen. Um die Inhalte aus der Realtime Database zu laden, wurde ausschließlich ein Lesezugriff auf die Datenbank ermöglicht, da ein Schreibzugriff mithilfe der App ausgeschlossen ist. Es soll nicht möglich sein, dass die Nutzer die Inhalte manipulieren können.
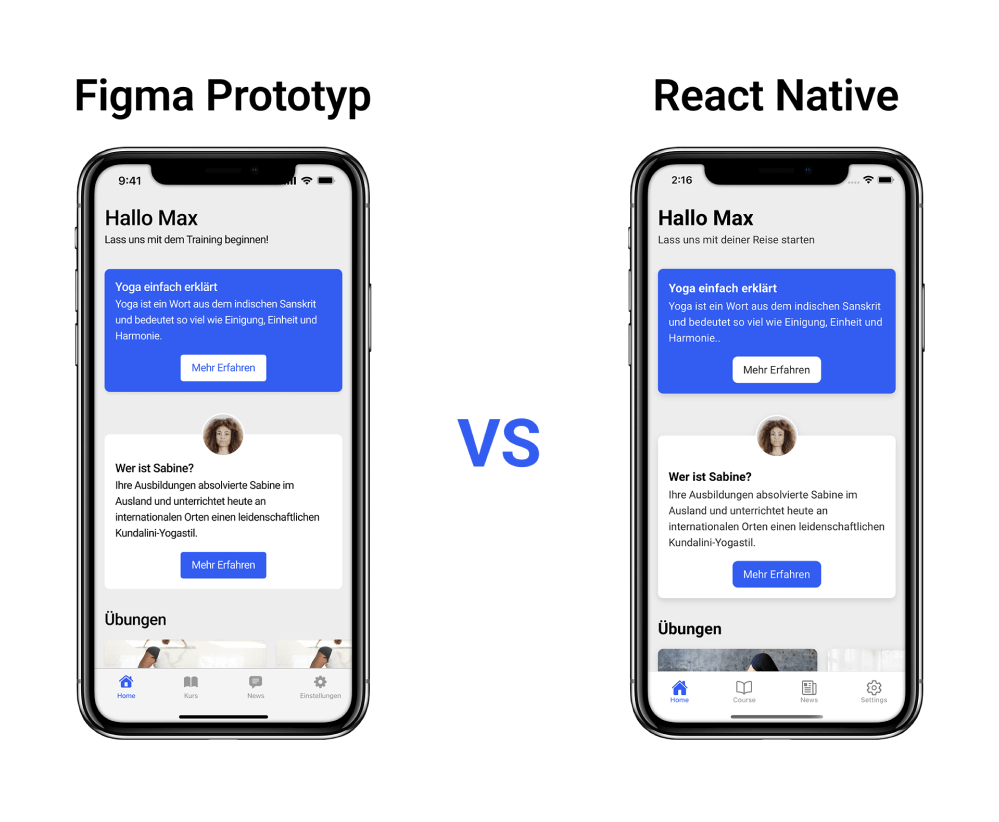
Die Screens der App wurden möglichst nah an der Designvorlage des MVPs umgesetzt. Um die Usability zu verbessern, wurden kleine Änderungen vorgenommen. So wurde im folgenden Beispiel die Schriftfarbe des Buttons für die bessere Lesbarkeit von Blau auf Schwarz geändert.

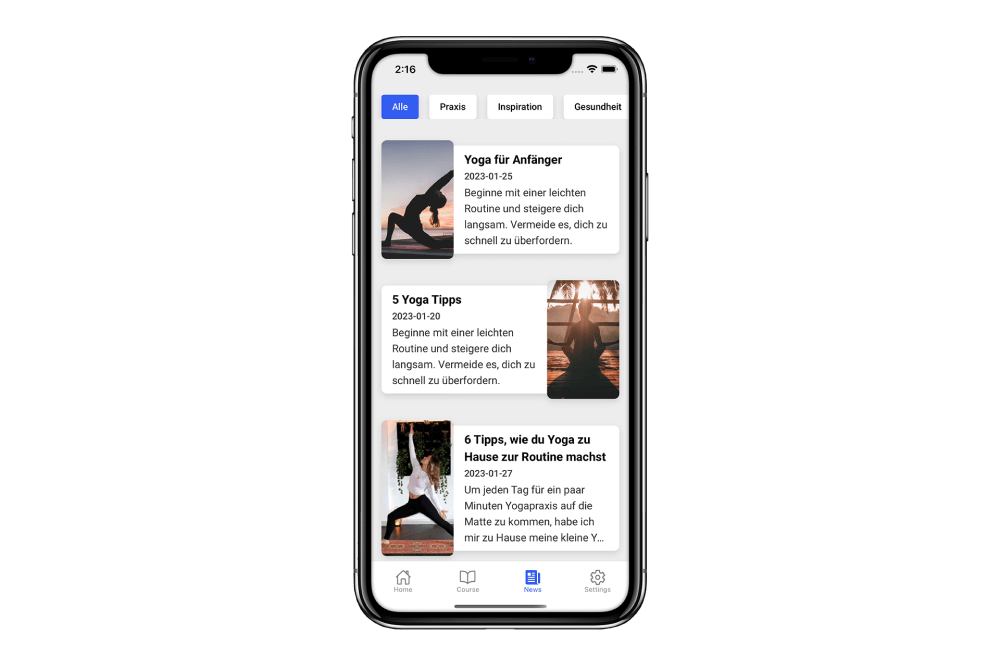
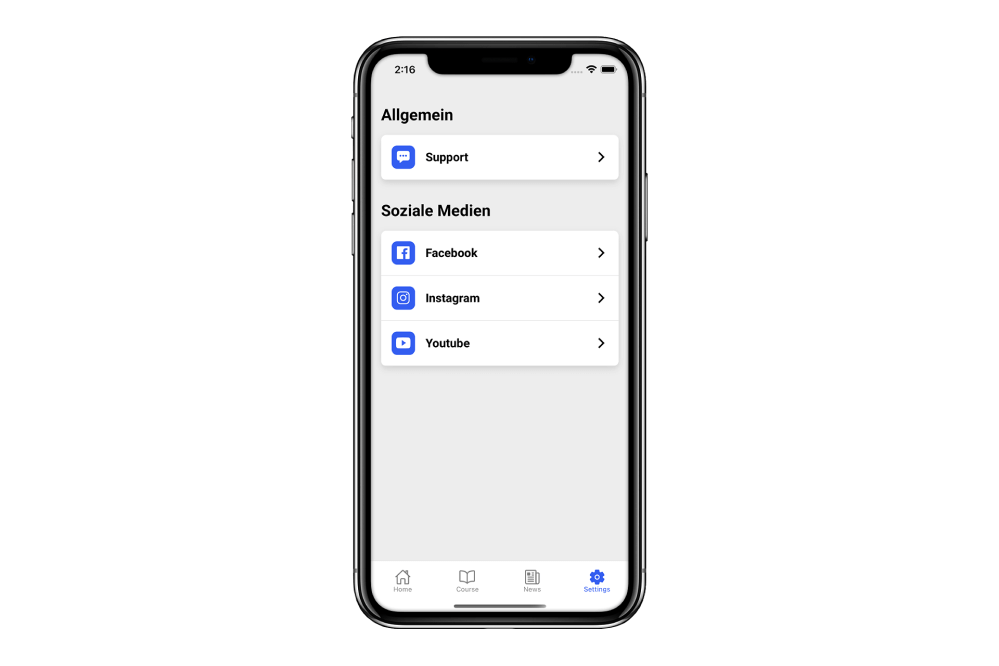
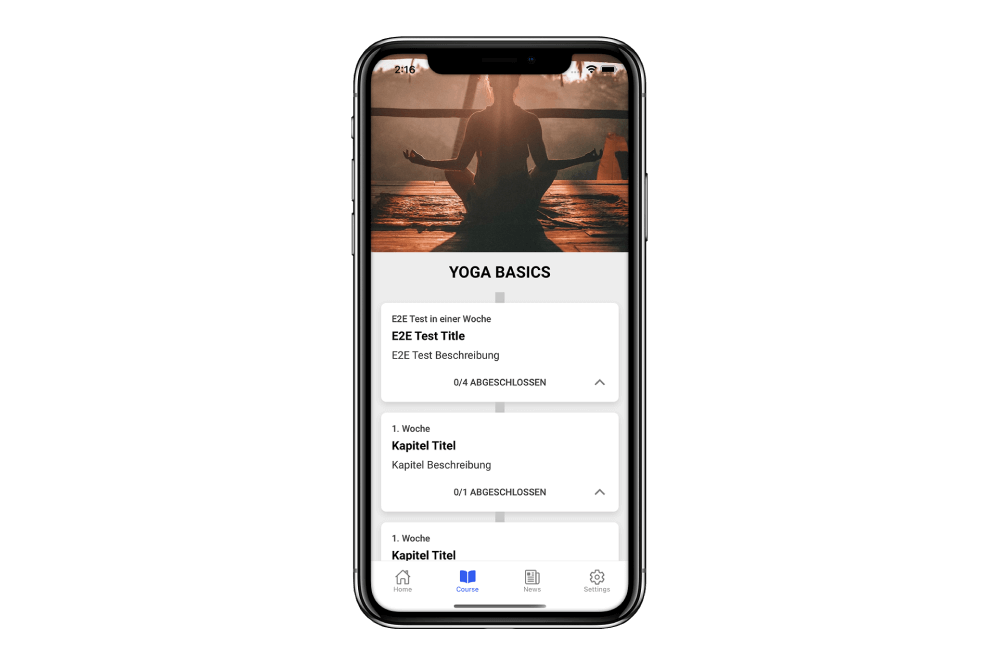
Des Weiteren wurden die oben beschriebenen Seiten wie folgt umgesetzt:



Für die einzelnen Screens wurden jeweils Komponenten angelegt. Dort werden die Daten einmalig von der Datenbank geladen und angezeigt. Die Screen-Komponenten sind in mehrere Teilkomponenten untergliedert, die eine bestimmte Aufgabe lösen, oder eine bestimmte Funktion bereitstellen sollen.
Für den Home-, Course- und News-Screen wurde eine Ladeanimation erstellt, die während der laufenden Datenbankabfrage angezeigt wird. Diese wurde mithilfe des “Animated”-Feature von React Native umgesetzt. Die Animationen wurden so gestaltet, dass die Grundrisse der App-Elemente sichtbar sind und leicht pulsieren. Dies wurde über die Anpassung der Opacity umgesetzt. So werden beim Laden die Umrisse der Elemente angezeigt, bis diese schließlich mit den Inhalten und Bildern gefüllt werden.
Plan für die Zukunft
Bei einer Weiterentwicklung würden wir gerne die App noch etwas umfangreicher gestalten. Es sollte möglich werden, mehrere Kurse zu verschiedenen Themen anzulegen und diese Lektionen voneinander zu trennen. Dabei würde der jetzige Kurs-Bereich nicht mehr über die Tab-Bar erreichbar sein, sondern über eine Kursübersichtsseite. Diese wäre vermutlich ähnlich aufgebaut, wie der jetzige Newsbereich. Vom Design und den Inhalten würden diese sich ersichtlich voneinander abheben, um die Nutzer nicht zu verwirren.
Eine weitere Funktion, die in einer Weiterentwicklung umgesetzt werden könnte, wäre die Möglichkeit, die Kursinhalte über eine Downloadfunktion offline verfügbar zu machen. Dies würde das Lernen der Nutzer für unterwegs deutlich vereinfachen und angenehmer gestalten, falls diese mal über keine Internetverbindung verfügen.
Eine Möglichkeit die Nutzererfahrung zu verbessern, wäre es, auf dem Homeseite, nicht nur interessante Informationen anzuzeigen, sondern auch die Lektion, die weiter geschaut werden sollte, oder als Nächstes an der Reihe wäre. So müsste man nicht umständlich zur Kursübersicht navigieren und die nächste Lektion auswählen, sondern könnte diese nach dem Start der App direkt abspielen.
Eine Funktion, die für die App-Inhaber und Coaches interessant ist, wäre die Möglichkeit, Daten über den Fortschritt der Nutzer zu sammeln. Dies würde es den Coaches ermöglichen, zu erkennen, bei welchem Themen Verbesserungsbedarf besteht und welche Lektionen gut ankommen. Diese Daten könnten im Web-Dashboard des Adminbereichs mithilfe von Diagrammen als Statistiken angezeigt werden.


